Category
- Application & Admin UI
- Marketing & Presentation
- Content UI
- Ecommerce UI
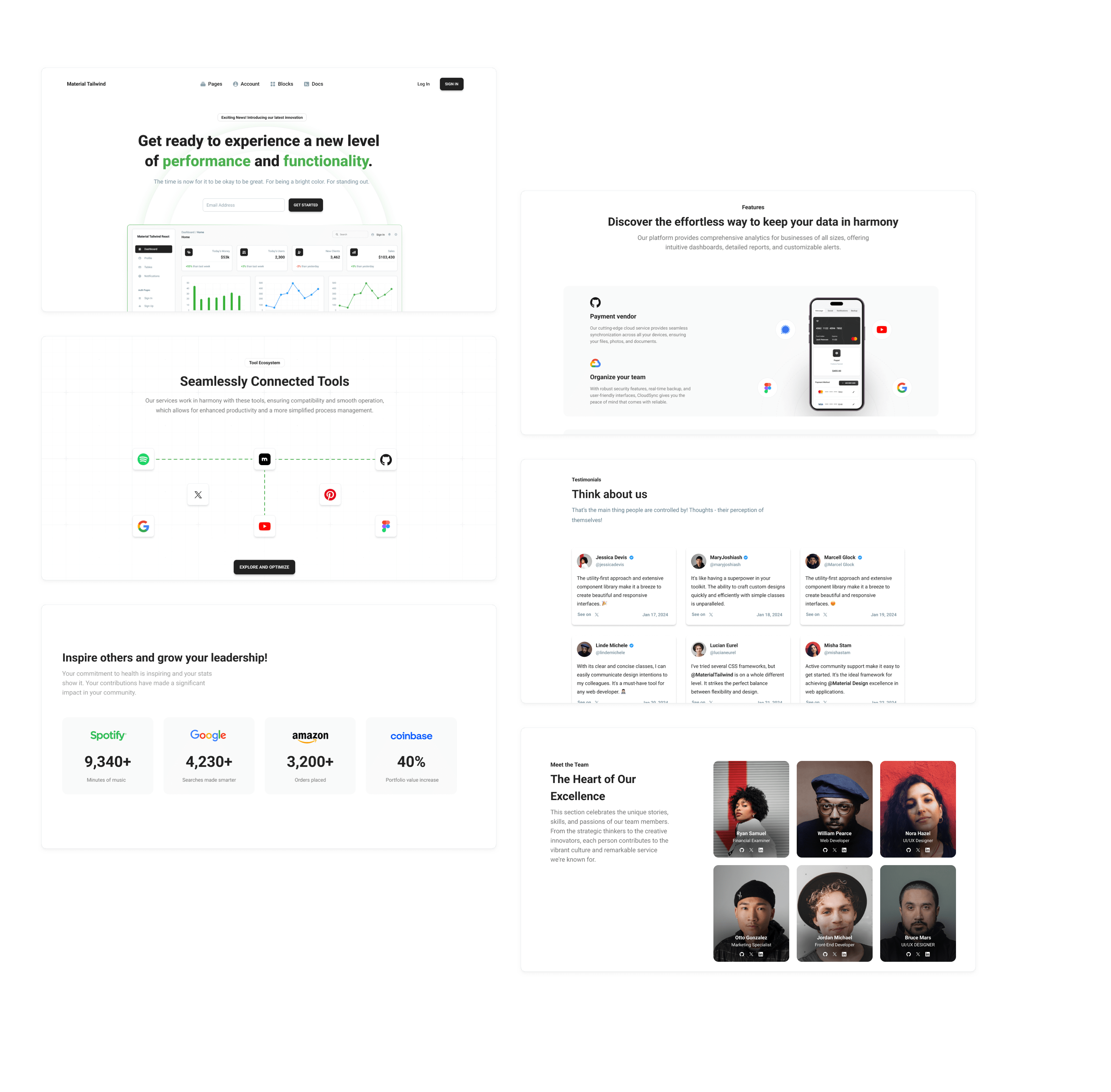
Join Now Widget
Use this well-structured, visually appealing widget that creates a user-friendly interface for showcasing events or announcements.
Line Chart
Use this free chart example which is comparing two sets of data over time. The design is user-friendly and is perfect for an app or dashboard designed for monitoring financial performance.
Crypto Table
This is an example of building a dynamic and responsive cryptocurrency market overview table in a React application, leveraging the capabilities of Next.js, ApexCharts, Material Tailwind, Heroicons, and deepmerge for a rich user interface and efficient data visualization.
Alert Modal
Use this alert modal example which presents a message that prompts the user for confirmation before proceeding with an action that is irreversible. This type of modal is an example of a safeguard for user.
Basic Info Block
The example below showcases an account settings section where a user can update their basic information. Each input field has a placeholder or dropdown menu that clearly indicates the information that needs to be entered.
Simple Grid Layout Arrangement
Use this free testimonial block that features a header, a description, and quotes arranged in a grid layout. It includes logos along with the names and job titles of the people. The block is designed with a clean and minimalist approach, incorporating ample white space to prevent clutter.
Welcome Popup with CTA
Use this Tailwind CSS popup example to welcome your website users with a message and guide them towards taking an action.
Simple Sign in Authentication
Add this free and versatile Sign in block to your web app project to get started more easily.
Onboarding Welcome Block
Add this block to your application's onboarding process to welcome users and introduce what will happen next.
Minimalist Navbar
Use this free Tailwind CSS navbar, which includes 'About Us,' 'Pricing,' and 'Contact Us' pages, along with a CTA button, for a presentation website, or customize it for larger websites.
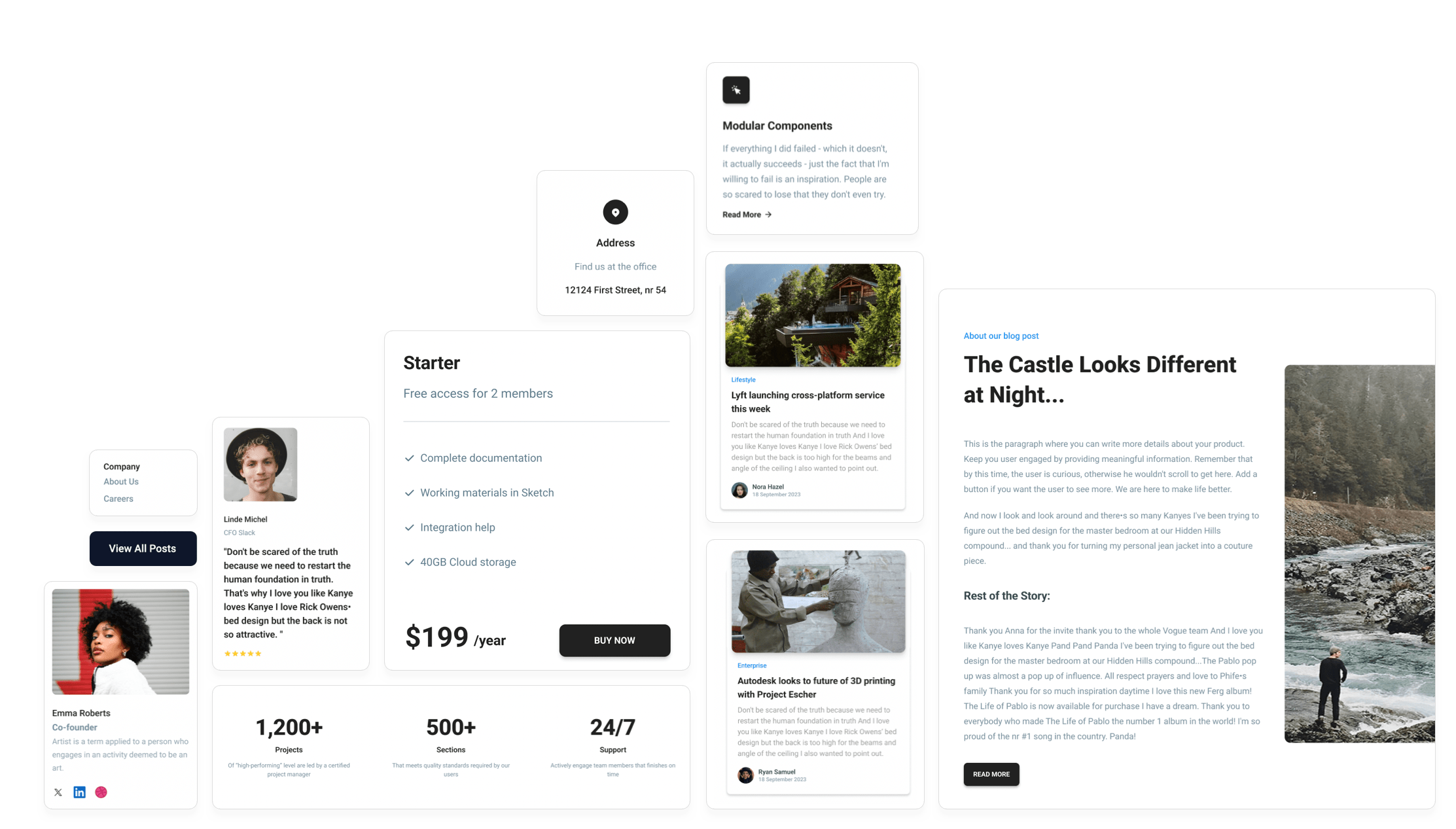
Contact with Map
Use this structured contact block that offers a direct communication line through a form, alongside a pinpointed map location of the office.
Simple Team Block
Showcase the company's employees with this free Tailwind CSS team block featuring photos, names, roles, and linked social media icons.
Simple FAQ Block
Use this static FAQ block to allow users to view the entire answer from the beginning.
Complex Features Block
The free feature block displayed below consists of a heading and four cards that describe different product advantages. The feature cards include images, avatars, and company logos.
Default Stats Block
In this statistics block example, the use of large, bold numbers immediately draws the eye, allowing for quick comprehension of key statistics.
Simple Blog Post Template
Use this free block to showcase your blog articles. The Tailwind CSS template comes with cover image, categories, headline, and content.
Simple Card with CTA
Try for free this versatile Tailwind CSS card with headline, category, content, and CTA.
Simple 404 Error with Icon
Use this free Tailwind CSS error page to redirect the users on the website using the CTA button.
Maintenance Block with Icon
Add this free maintenance block to your website to inform users that your site is under construction and will be back soon.
Blog Template with Image Filter
Try this beautiful block example with headline, description, and three cards which include title, description, background image, and filter.
Simple Banner with CTA Button
Use this free Tailwind CSS banner example to notify users about news, offers, or updates.
Simple Product Details Block
Try this completely free product details section for your Tailwind CSS and React e-commerce project! It enables users to view the product's price, reviews, available colors, and add the product to the cart or favorites.
Product List Block
Showcase the products from your e-commerce project using this free and stylish block example.
Customer Overview 1
Use this horizontal customer overview section that comes with reviews accompanied by a star rating, the customer's name, and the date of the review, which adds to the credibility and recency of the feedback.
Answers
Frequently Asked Questions
You'll find answers to common inquiries that will provide valuable insights into the features and functionality of Material Tailwind.
What is a Tailwind CSS Block?
A block or section is a part of the user interface that combines elements and components. They are used to build a web page faster by avoiding writing the code from scratch.
Can I use these blocks for free?
Yes, these blocks are totally free! They are under MIT license and you can use them as you would like for your web projects.
Can I customize these blocks?
Yes, you can customize the blocks to fit your project's needs.
How do I add these blocks to my application/website?
All you have to do is switch the block to the code mode, copy the code, and paste it into your React app or website.
Are there more Material Tailwind blocks available?
Sure, check out [object Object] our entire collection
How can I access the Figma file for these blocks?
We want to make your workflow even smoother, so we prepared a special [object Object] with all our free blocks, that you can find [object Object].
Join our community
Visit our communities to see the latest updates and news regarding our product. Whether you have questions, ideas to contribute, or simply want to connect with like-minded individuals, our communities provide a vibrant and supportive environment for your.
Sign up for our newsletter
Join our newsletter and get news in your inbox every week! We hate spam too, so no worries about this.